SPEEDY SNAIL PI VERSION: 7/8/XL. LEVEL: Beginner MAIN TOOLS USED: Path Drawing Tool, EasyPalette Wrap Galleries, Text Tool, Transform Tools (Rotate by degree), Retouch Tools/Blur. TERMS OF USE: Please Read - Thank You! |
|
INSTRUCTIONS |
|
|
IMPORTANT NOTE - PLEASE READ! When drawing shapes which are later to be used in the Wrap Galleries it is essential that these shapes are drawn to size - i.e. you draw them to the size specified with the Path Drawing Tool. Drawing them approximately to size and then using the Transform Tools to resize them is NOT the same thing and the Wrap Galleries will not work properly if you do this. You will end up with a tiny little shape that does not look like the one in the tutorial. If, for any reason, you cannot draw the shape to size using the numbers at the bottom left of the PI workspace for reference (inexperience with the mouse, shaking hands etc), and HAVE to use other tools to correct the size of your path shape - then you will need to Right Click/Convert Object Type/Reset Text/Path Object before you continue. |
|
|
|
SPEEDY SNAIL - BODY 1. Open a new, white canvas, 300W x 300H pixels.
2. Using the Path Drawing Tool, Shape - Ellipse: Color - your choice!: Mode - 3D Round: draw a shape 10W x 50H pixels. Right Click/Duplicate this piece and put to one side for the moment.
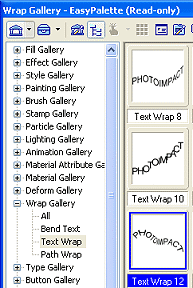
3. Open the EasyPalette/Wrap Gallery/Text Wrap and click on Text Wrap 12.
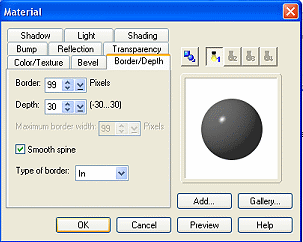
4. Click on the Material button/Border/Depth tab and check the 'Smooth Spine' box. This should set the Border up to 99. Click OK.
Your snail body should now look like the illustration opposite. 5. Using the Text Tool, Font - Arial: Size 40: Mode - 3D Round: type a capital 'V'. 6. Right Click/Arrange/Send to Back and put in place on the snail's head for the eye stalks. 7. Using the Path Drawing Tool, Shape - Circle: Mode - 3D Round: draw a tiny shape. Right Click/Duplicate this and put both pieces in place as shown (I have not painted eyes on these as we are looking at the snail's head from the back). |
|
|
SNAIL SHELL
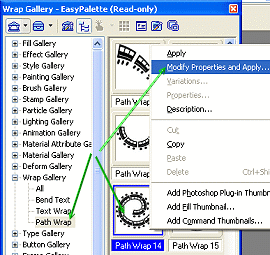
8. Using the Duplicated ellipse that you put to one side in Instruction 1, open the EasyPalette/Wrap Gallery/Path Wrap.
9. Using Path Wrap 14, Right Click/Modify Properties and Apply.
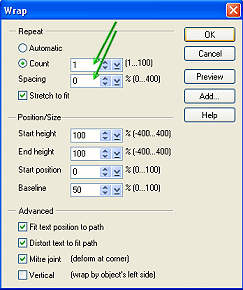
10. In the dialog box that appears, change the Count to 1 and the Spacing to 0 as shown and OK.
11. Once again Click on the Material button/Border/Depth tab and check the 'Smooth Spine' box if it is not already checked. This should set the Border up to 99. Click OK. Now set the Border to 10.
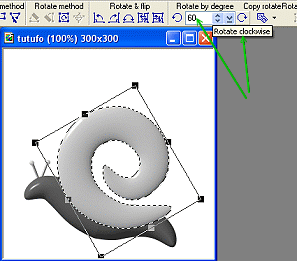
12. Put the piece in place on the snail and then click on the Transform Tool. Set the 'Rotate by degree' to 60o and rotate clockwise using the right-hand arrow. The illustration left shows the piece after rotation.
13. Now using the Path Drawing Tool, Shape - Circle: Color - same as outer shell: Mode - 3D Round: draw a shape 180W x 180H and then set the Border - 25: Depth - 30.
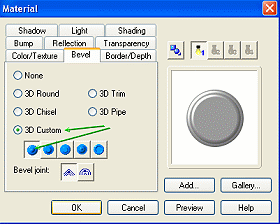
14. Click on the Material button/Bevel tab, select the Custom Bevel shown on the left and OK.
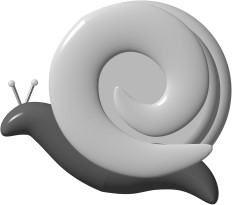
15. Right Click/Arrange/Send to Back and put in place. Your snail body should now look like the illustration opposite. 16. Select both parts of the snail shell and Right Click/Merge As Single Object.17. Use the Retouch Tools/Blur to blend the hard lines in the middle of the shell (see final pic below). 18. (Optional) If you have the texturizer plug-in you might also like to add a little texture to the body of the snail. 19. Finally - Right Click/Select All Objects - the Right Click/Merge As Single Object. |
|
|
Give him some lighting, a little foliage and there's our speedy snail! |
 |
|
|
Free Spirit Graphics If you would then like an invitation to join, please Email Me. We'd love to have you along! |
|
|
If you need any help - or want to make suggestions to improve this tutorial - or for new ones |
|
This site © Rosie Hardman-Ixer 2001/2/3/4 |